Android图表库MPAndroidChart(十一)——多层级的堆叠条形图
本文共 10074 字,大约阅读时间需要 33 分钟。
Android图表库MPAndroidChart(十一)——多层级的堆叠条形图
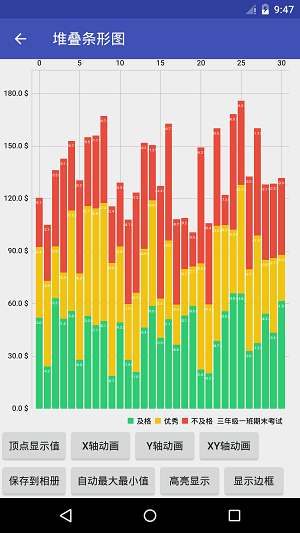
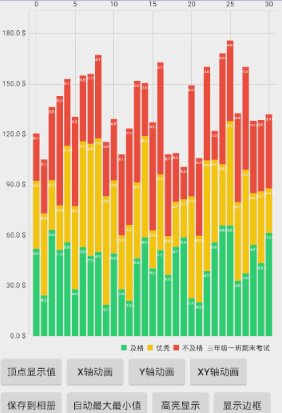
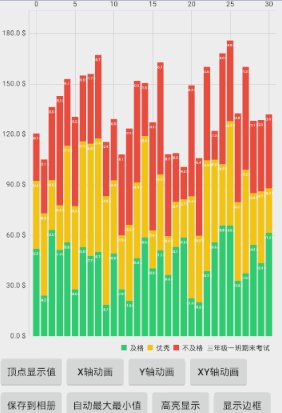
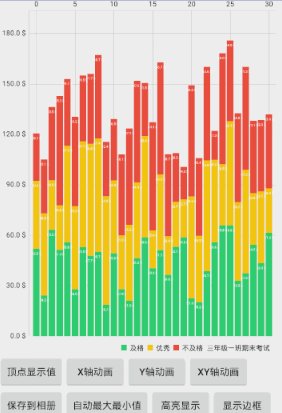
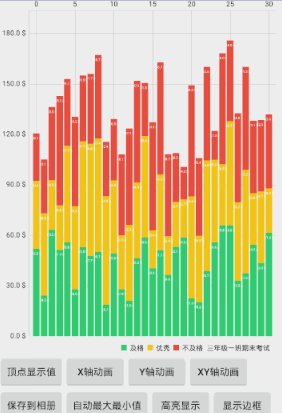
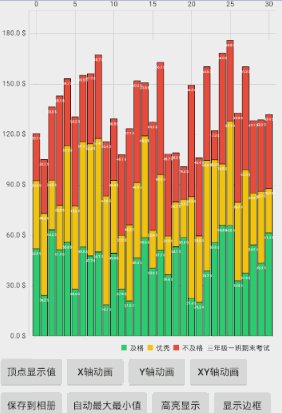
事实上这个也是条形图的一种扩展,我们看下效果就知道了
是吧,他一般满足的需求就是同类数据比较了,不过目前我还真没看过哪个app有这样的图表,但是并不代表我们不能实现呀对吧,我们来看下基本实现
一.基本实现
看下我们的layout是怎么定义的
然后直接初始化轴线
//堆叠条形图 mBarChart = (BarChart) findViewById(R.id.mBarChart); mBarChart.setOnChartValueSelectedListener(this); mBarChart.getDescription().setEnabled(false); mBarChart.setMaxVisibleValueCount(40); // 扩展现在只能分别在x轴和y轴 mBarChart.setPinchZoom(false); mBarChart.setDrawGridBackground(false); mBarChart.setDrawBarShadow(false); mBarChart.setDrawValueAboveBar(false); mBarChart.setHighlightFullBarEnabled(false); // 改变y标签的位置 YAxis leftAxis = mBarChart.getAxisLeft(); leftAxis.setValueFormatter(new MyAxisValueFormatter()); leftAxis.setAxisMinimum(0f); mBarChart.getAxisRight().setEnabled(false); XAxis xLabels = mBarChart.getXAxis(); xLabels.setPosition(XAxis.XAxisPosition.TOP); Legend l = mBarChart.getLegend(); l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM); l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT); l.setOrientation(Legend.LegendOrientation.HORIZONTAL); l.setDrawInside(false); l.setFormSize(8f); l.setFormToTextSpace(4f); l.setXEntrySpace(6f); setData();
这里尾巴上跟着个setData的方法就是设置数据的方法了
//初始化 private void setData() { ArrayList yVals1 = new ArrayList (); for (int i = 0; i < 30 + 1; i++) { float mult = (50 + 1); float val1 = (float) (Math.random() * mult) + mult / 3; float val2 = (float) (Math.random() * mult) + mult / 3; float val3 = (float) (Math.random() * mult) + mult / 3; yVals1.add(new BarEntry(i, new float[]{val1, val2, val3})); } BarDataSet set1; if (mBarChart.getData() != null && mBarChart.getData().getDataSetCount() > 0) { set1 = (BarDataSet) mBarChart.getData().getDataSetByIndex(0); set1.setValues(yVals1); mBarChart.getData().notifyDataChanged(); mBarChart.notifyDataSetChanged(); } else { set1 = new BarDataSet(yVals1, "三年级一班期末考试"); set1.setColors(getColors()); set1.setStackLabels(new String[]{ "及格", "优秀", "不及格"}); ArrayList dataSets = new ArrayList (); dataSets.add(set1); BarData data = new BarData(dataSets); data.setValueFormatter(new MyValueFormatter()); data.setValueTextColor(Color.WHITE); mBarChart.setData(data); } mBarChart.setFitBars(true); mBarChart.invalidate(); } 这里我模拟了下颜色,所有我把颜色都调成了随机的
private int[] getColors() { int stacksize = 3; //有尽可能多的颜色每项堆栈值 int[] colors = new int[stacksize]; for (int i = 0; i < colors.length; i++) { colors[i] = ColorTemplate.MATERIAL_COLORS[i]; } return colors; } 这样运行出来的效果 就和上面的截图一模一样了呢,我们继续来看下他的其他功能
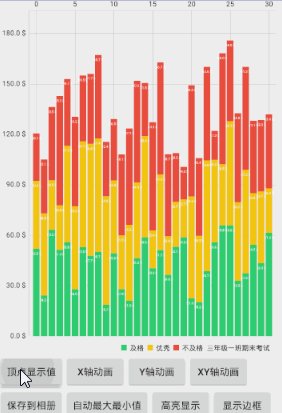
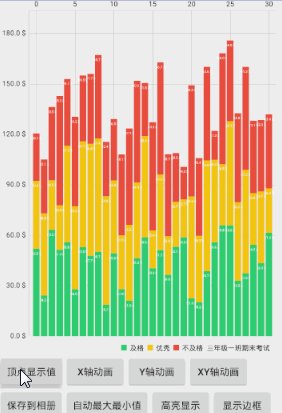
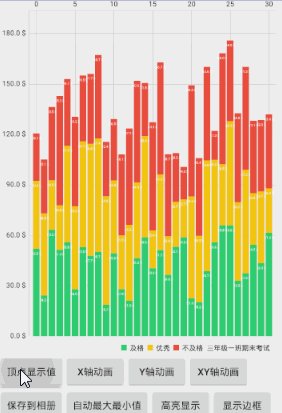
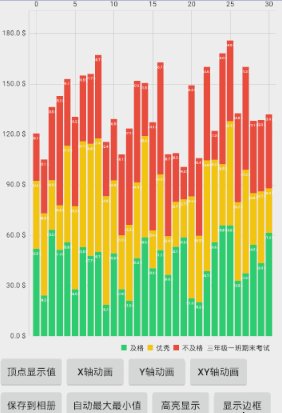
二.显示顶点值
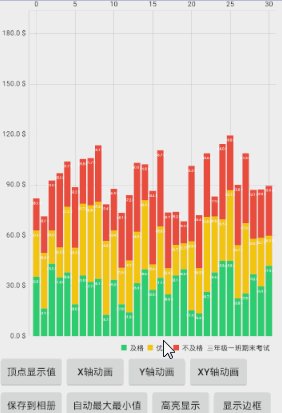
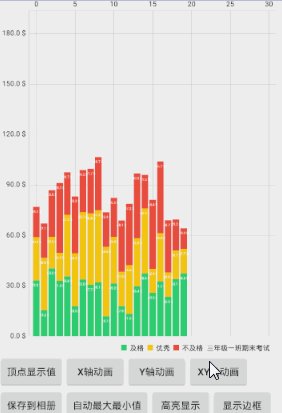
三.x轴动画
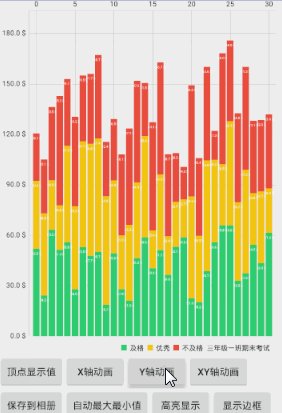
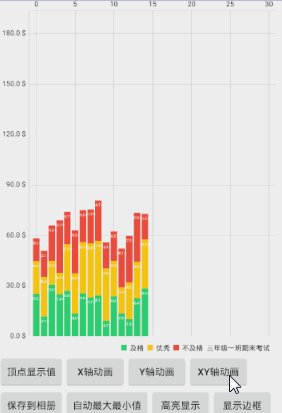
四.y轴动画
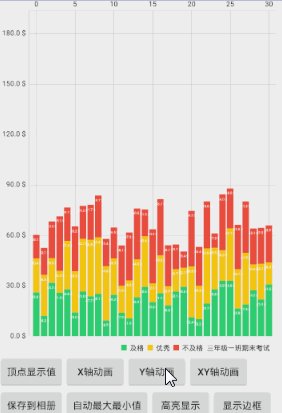
五.xy轴动画
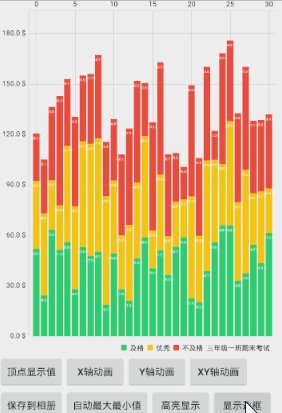
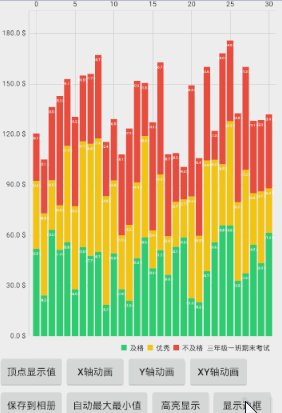
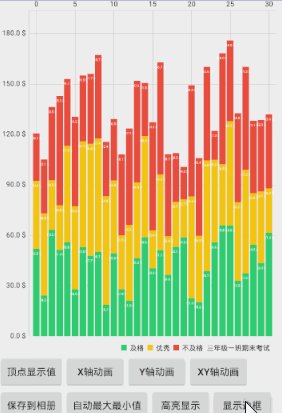
六.显示边框
了解了大概,我就可以把整个的代码送上了,因为实际的代码并不多
activity_stackedbar.xml
StackedBarActivity
public class StackedBarActivity extends BaseActivity implements OnChartValueSelectedListener, View.OnClickListener { private BarChart mBarChart; //显示顶点值 private Button btn_show_values; //x轴动画 private Button btn_anim_x; //y轴动画 private Button btn_anim_y; //xy轴动画 private Button btn_anim_xy; //保存到sd卡 private Button btn_save_pic; //切换自动最大最小值 private Button btn_auto_mix_max; //高亮显示 private Button btn_actionToggleHighlight; //显示边框 private Button btn_show_border; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_stackedbar); initView(); } //初始化 private void initView() { //基本控件 btn_show_values = (Button) findViewById(R.id.btn_show_values); btn_show_values.setOnClickListener(this); btn_anim_x = (Button) findViewById(R.id.btn_anim_x); btn_anim_x.setOnClickListener(this); btn_anim_y = (Button) findViewById(R.id.btn_anim_y); btn_anim_y.setOnClickListener(this); btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy); btn_anim_xy.setOnClickListener(this); btn_save_pic = (Button) findViewById(R.id.btn_save_pic); btn_save_pic.setOnClickListener(this); btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max); btn_auto_mix_max.setOnClickListener(this); btn_actionToggleHighlight = (Button) findViewById(R.id.btn_actionToggleHighlight); btn_actionToggleHighlight.setOnClickListener(this); btn_show_border = (Button) findViewById(R.id.btn_show_border); btn_show_border.setOnClickListener(this); //堆叠条形图 mBarChart = (BarChart) findViewById(R.id.mBarChart); mBarChart.setOnChartValueSelectedListener(this); mBarChart.getDescription().setEnabled(false); mBarChart.setMaxVisibleValueCount(40); // 扩展现在只能分别在x轴和y轴 mBarChart.setPinchZoom(false); mBarChart.setDrawGridBackground(false); mBarChart.setDrawBarShadow(false); mBarChart.setDrawValueAboveBar(false); mBarChart.setHighlightFullBarEnabled(false); // 改变y标签的位置 YAxis leftAxis = mBarChart.getAxisLeft(); leftAxis.setValueFormatter(new MyAxisValueFormatter()); leftAxis.setAxisMinimum(0f); mBarChart.getAxisRight().setEnabled(false); XAxis xLabels = mBarChart.getXAxis(); xLabels.setPosition(XAxis.XAxisPosition.TOP); Legend l = mBarChart.getLegend(); l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM); l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT); l.setOrientation(Legend.LegendOrientation.HORIZONTAL); l.setDrawInside(false); l.setFormSize(8f); l.setFormToTextSpace(4f); l.setXEntrySpace(6f); setData(); } //初始化 private void setData() { ArrayList yVals1 = new ArrayList (); for (int i = 0; i < 30 + 1; i++) { float mult = (50 + 1); float val1 = (float) (Math.random() * mult) + mult / 3; float val2 = (float) (Math.random() * mult) + mult / 3; float val3 = (float) (Math.random() * mult) + mult / 3; yVals1.add(new BarEntry(i, new float[]{val1, val2, val3})); } BarDataSet set1; if (mBarChart.getData() != null && mBarChart.getData().getDataSetCount() > 0) { set1 = (BarDataSet) mBarChart.getData().getDataSetByIndex(0); set1.setValues(yVals1); mBarChart.getData().notifyDataChanged(); mBarChart.notifyDataSetChanged(); } else { set1 = new BarDataSet(yVals1, "三年级一班期末考试"); set1.setColors(getColors()); set1.setStackLabels(new String[]{ "及格", "优秀", "不及格"}); ArrayList dataSets = new ArrayList (); dataSets.add(set1); BarData data = new BarData(dataSets); data.setValueFormatter(new MyValueFormatter()); data.setValueTextColor(Color.WHITE); mBarChart.setData(data); } mBarChart.setFitBars(true); mBarChart.invalidate(); } private int[] getColors() { int stacksize = 3; //有尽可能多的颜色每项堆栈值 int[] colors = new int[stacksize]; for (int i = 0; i < colors.length; i++) { colors[i] = ColorTemplate.MATERIAL_COLORS[i]; } return colors; } @Override public void onValueSelected(Entry e, Highlight h) { } @Override public void onNothingSelected() { } @Override public void onClick(View v) { switch (v.getId()) { //显示顶点值 case R.id.btn_show_values: for (IDataSet set : mBarChart.getData().getDataSets()) set.setDrawValues(!set.isDrawValuesEnabled()); mBarChart.invalidate(); break; //x轴动画 case R.id.btn_anim_x: mBarChart.animateX(3000); break; //y轴动画 case R.id.btn_anim_y: mBarChart.animateY(3000); break; //xy轴动画 case R.id.btn_anim_xy: mBarChart.animateXY(3000, 3000); break; //保存到sd卡 case R.id.btn_save_pic: if (mBarChart.saveToGallery("title" + System.currentTimeMillis(), 50)) { Toast.makeText(getApplicationContext(), "保存成功", Toast.LENGTH_SHORT).show(); } else Toast.makeText(getApplicationContext(), "保存失败", Toast.LENGTH_SHORT).show(); break; //切换自动最大最小值 case R.id.btn_auto_mix_max: mBarChart.setAutoScaleMinMaxEnabled(!mBarChart.isAutoScaleMinMaxEnabled()); mBarChart.notifyDataSetChanged(); break; //高亮显示 case R.id.btn_actionToggleHighlight: if (mBarChart.getData() != null) { mBarChart.getData().setHighlightEnabled( !mBarChart.getData().isHighlightEnabled()); mBarChart.invalidate(); } break; //显示边框 case R.id.btn_show_border: for (IBarDataSet set : mBarChart.getData().getDataSets()) ((BarDataSet) set).setBarBorderWidth(set.getBarBorderWidth() == 1.f ? 0.f : 1.f); mBarChart.invalidate(); break; } }} 到这里,堆叠条形图算是完成了,是不是不难,如果觉得难以理解,请看之前的系列,这样你就熟悉了
有兴趣的加群:555974449
Sample:
你可能感兴趣的文章
为什么已有Elasticsearch,我们还要重造实时分析引擎AresDB?
查看>>
随机森林算法4种实现方法对比测试:DolphinDB速度最快,XGBoost表现最差
查看>>
架构设计复杂度的6个来源
查看>>
实现AGI还要多久?Hinton与AlphaGo之父这样回答
查看>>
Atlassian的Stash数据中心为Git提供了高可用性及可伸缩性
查看>>
Adaptive Execution让Spark SQL更高效更好用
查看>>
Swift 烧脑体操(五)- Monad
查看>>
中国在两年内赶超美国AI?李开复:不一定
查看>>
OpsRamp推出AIOps推理引擎
查看>>
C#未来新特性:静态委托和函数指针
查看>>
性能之巅:Linux网络性能分析工具
查看>>
Facebook曝至今最严重安全漏洞,超过5000万用户受影响
查看>>
PostgreSQL 10.1 手册_部分 II. SQL 语言_第 11 章 索引_11.12. 检查索引使用
查看>>
给容器服务的APIServer开放IPv6的访问
查看>>
购物网站常见的展示商品的div
查看>>
iOS开发~CocoaPods使用详细说明
查看>>
Confluence 6 使用 CSS 样式化 Confluence 的介绍
查看>>
MySQL中的账号与权限管理
查看>>
Java原生实现定时器
查看>>
【我们一起写框架】MVVM的WPF框架(三)—数据控件
查看>>